It seems like 3 really is a magic number—particularly when it comes to presentations. First, there’s the rule of threes. If you remember, we previously talked about how Steve Jobs and Tim Cook would masterfully structure their Apple keynotes into 3 main parts, making their discussions easier to understand. And now, there’s the rule of thirds. This will help ensure that your slides are both captivating and well-balanced.
What is the rule of thirds?
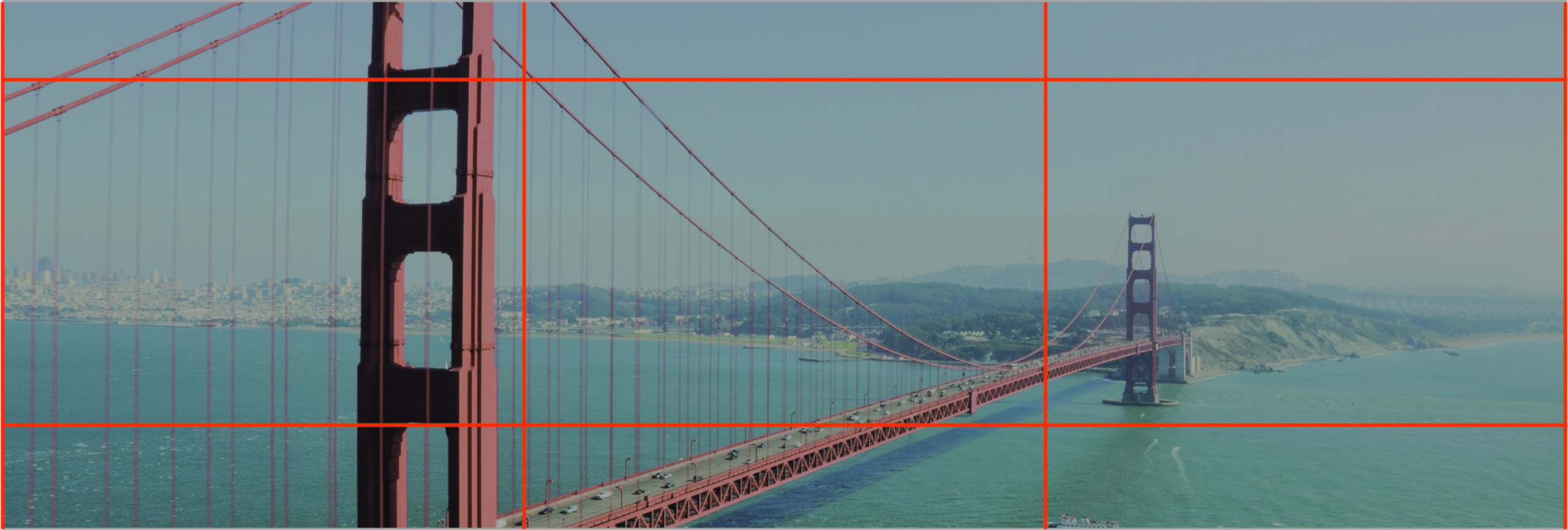
The rule of thirds is a basic guideline used in visual composition, most commonly associated with the field of photography. Basically, it suggests that your canvas should be divided into thirds or 9 equal parts. The focal points of your design should then be placed along the lines or intersections that make up these parts.

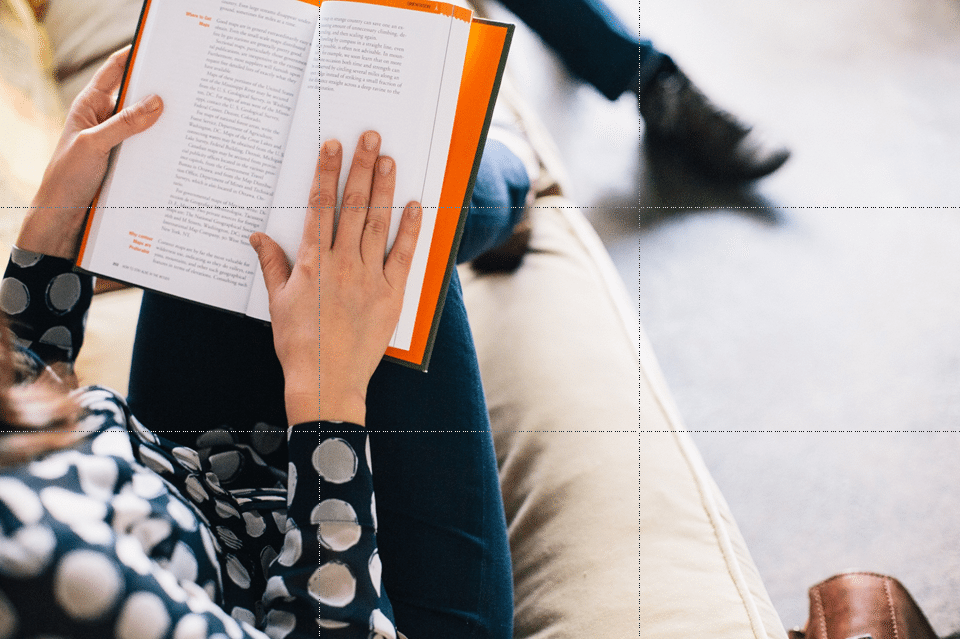
As you can see, the photo’s subject is perfectly aligned with the vertical line on the left side. The book and the hand that’s holding it in place are both on an intersection in the grid. (Quick fact—in technical terms, these intersections are referred to as “power points”!)
According to experts, using the rule of thirds will make your visual compositions a lot more interesting. David Peterson, a professional photographer, had this to say about why this technique works:
[If] your subject is in the middle of the image, it’s considered static. Your eye is drawn to it then has nowhere to go from there because the object is equal distance from all sides. Therefore when your subject is positioned closer to one of the edges, it forces your eye to follow it…to find it. This allows the viewer to linger on your image longer. It makes for a more captivating photo because it’s almost interactive. Like a conversation going on between the photo and you.
Of course, this isn’t only true for photography. The rule of thirds can also be a useful guide when designing presentation decks. As internationally acclaimed communication expert, Garr Reynolds puts it, “you will find that you can apply this guideline even to PowerPoint or Keynote visuals to give them a more symmetrical and professional look“.
Here are a few samples to illustrate:
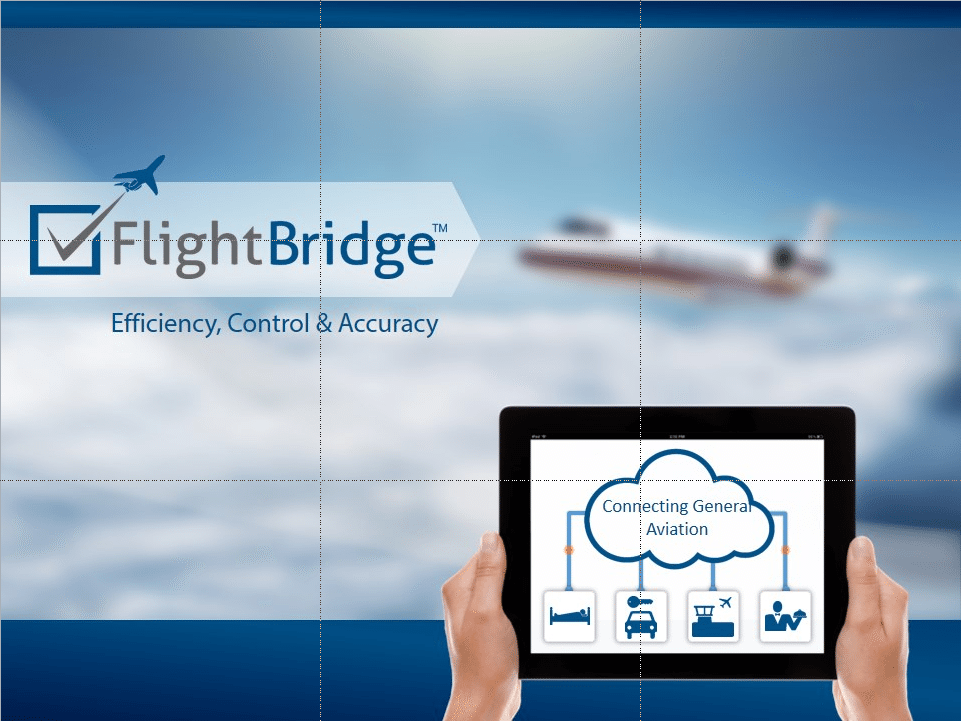
You can see how the logo is placed in the upper left third of the slide, near an intersection. The main visual—picture of a tablet showcasing how the product works—is placed in the lower right third of the canvas, also near a “power point”.
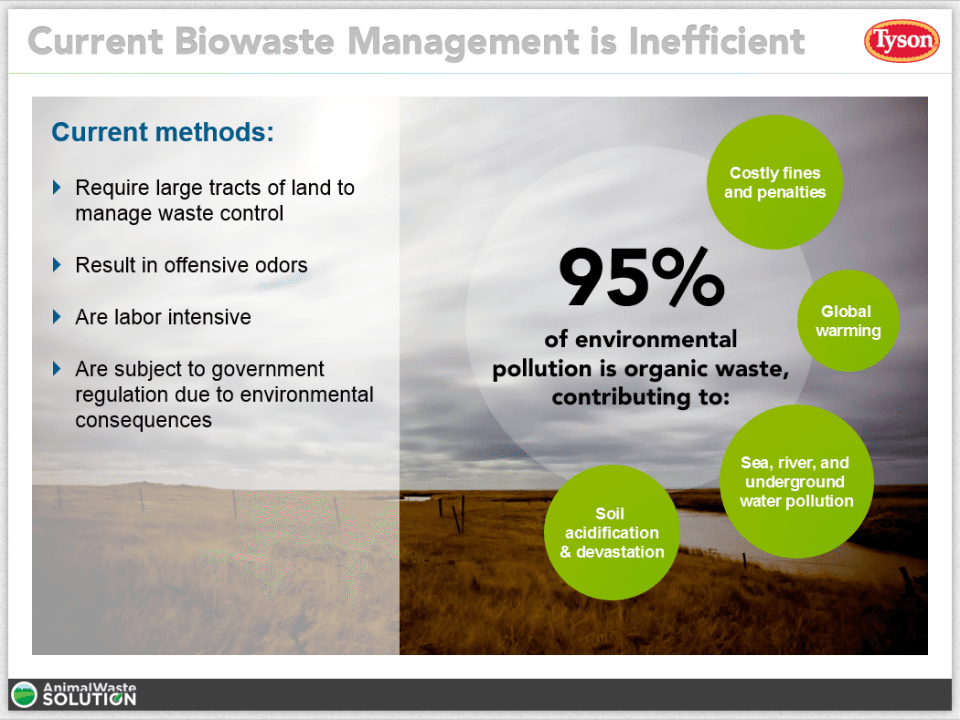
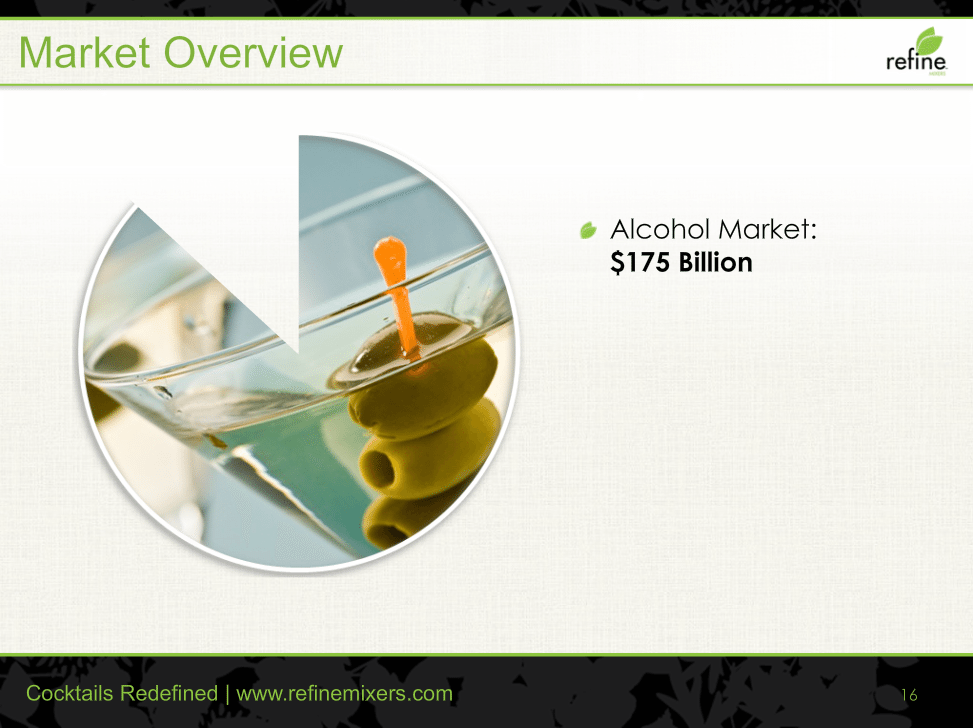
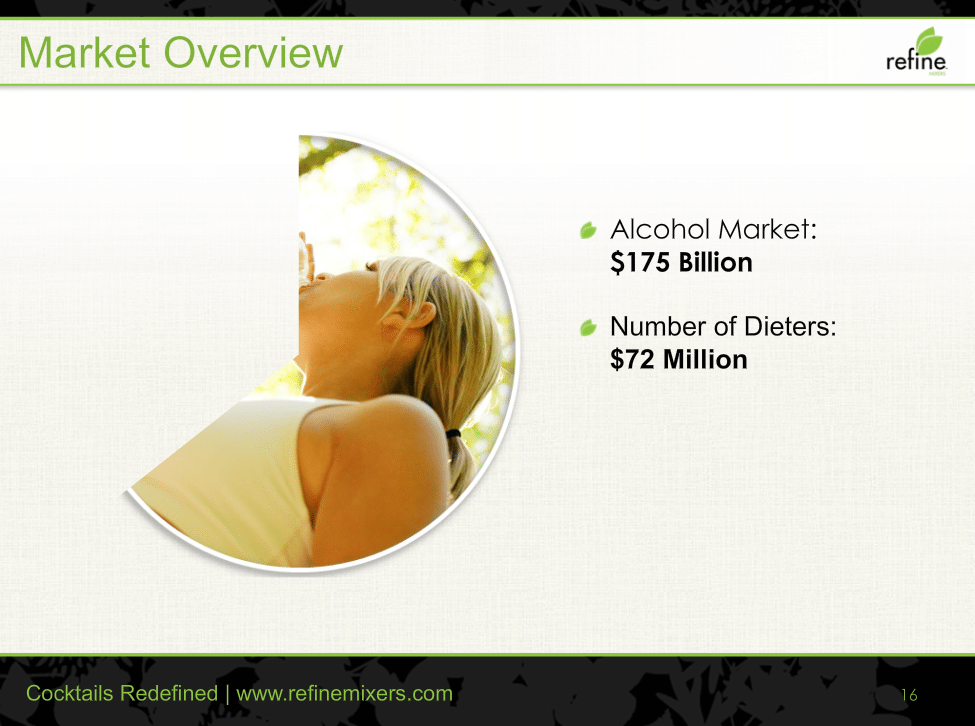
In this slide, the focal point of this slide is placed in the left third of the canvas. Meanwhile, the accompanying text is in the lower right third.
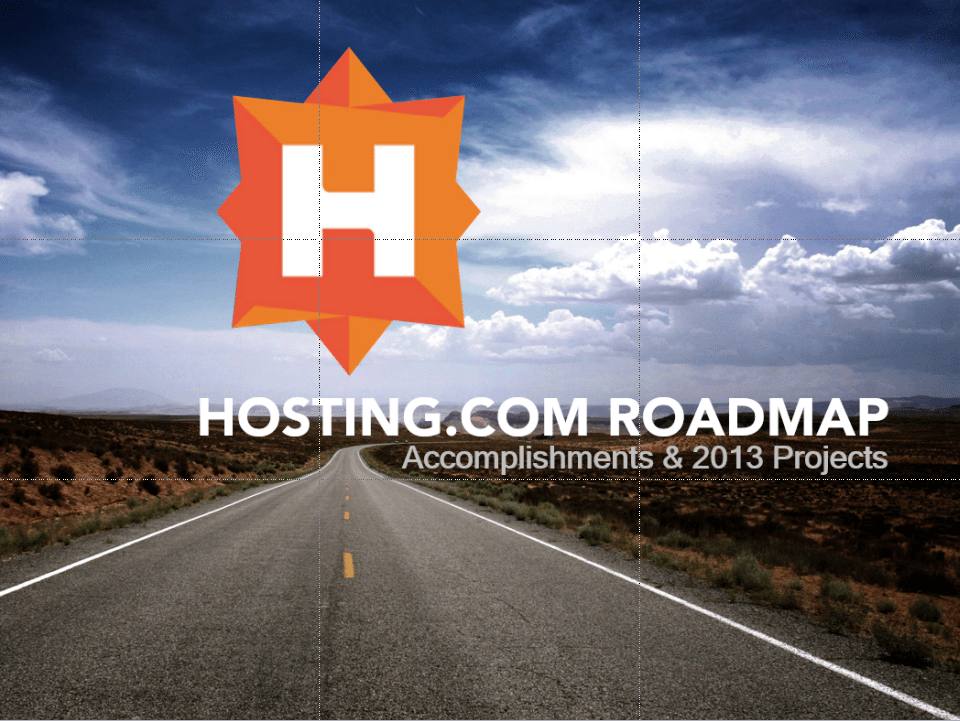
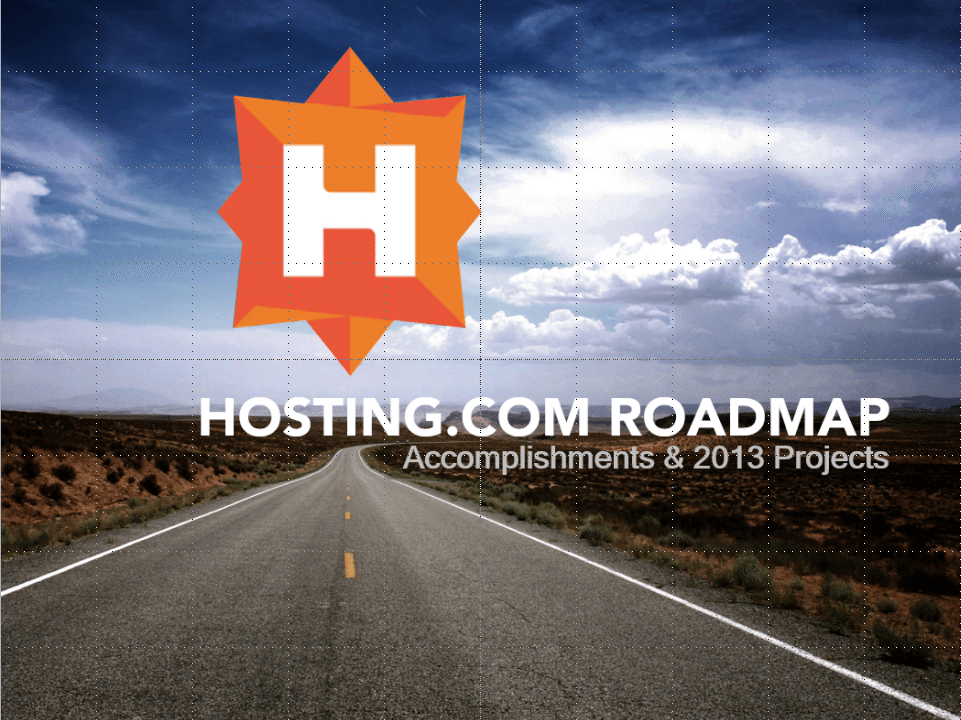
Here, the logo is near the upper left “power point”. This is balanced by how the brief text is aligned to the right, near the lower horizontal line. The way the background is composed also follows the rule of thirds. Notice how the corner where the road turns is near the lower left intersection.
How to use the rule of thirds in PowerPoint design
With all that said, here’s a quick tip that can help you apply the rule of thirds when working in PowerPoint. Some designers might be able to imagine where each guide line should go. For beginners, you can enable drawing guides to divide your slides easily.
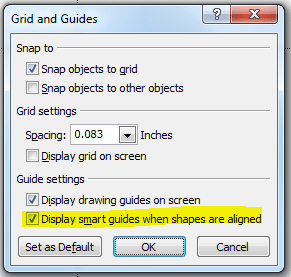
Right click on any area in the slide pane and choose Grids and Guides from the menu. When the dialogue box pops up, check the option for “Display drawing guides on screen”.
You’ll get two guidelines that intersect at the center of your slide. That means you’ll have to move them around to create 9 equal parts. Luckily, Gavin McMahon of makeapowerfulpoint.com already did the math. To create the guides, drag the horizontal line to 1.25 and the vertical line to 1.67. Repeat the step by holding down CTRL and dragging the lines to the opposite direction, placing them on the same coordinates. (For widescreen presentations, the horizontal guides should be placed on 0.92 for the 16:9 setting and 1.00 for 16:10.)
With these guide lines, you can easily see if your the layout and design of your slides are well-balanced and symmetrical. Try to play around with an old presentation and see how you can improve your designs with the rule of thirds.
Featured Image: From the SlideGenius portfolio